AngularJs is a Javascript Framework created to build dynamic web apps. It is usually used to create Single Page Applications – SPA and operates based on the extension of attributes for HTML tags (The attributes comply with the rules of Angular). AngularJS is a free platform and is preferred by thousands of developers around the world.
AngularJS was created in 2009 by Miško Hevery, a developer working at Google. While it began as a semi-independent pet project, the success of Hevery’s creation eventually won AngularJS an important role at the company as Google quickly took over the development and maintenance of AngularJS.
In 2014, Google announced a new version of AngularJS, originally called Angular 2.0, and later shortened the name to Angular. A complete rewrite of the original AngularJS, Angular added many new features, expanded existing capabilities, and made important changes to AngularJS — such as changing the expression syntax. The term Angular is now used to refer to version 2+, while the old moniker of AngularJS refers to the original 1.0 releases.
In this article, we will be discussing filters in AngularJS. Filters can be added in AngularJS to format data to display on UI without changing the original format. Filters can be added to an expression or directives using the pipe | symbol. It is also essential to hire an AngularJS developer, to build modern-age applications.
What are filters in AngularJS?
Filters in AngularJS are a way to format and transform data in your application. They take an input value, perform operations on it, and then return a new deal. Filters can be used to format numbers, dates, and strings and to sort and filter data arrays.
AngularJS provides several built-in filters, such as currency, date, and orderBy. These filters can be used in your templates and controllers to format and transform data.
Here are some of the filters:
- currency: It is used to convert a number into a currency format.
- date: It is used to convert a date into a specified format.
- filter: It is used to filter the array and object elements and return the filtered items.
- json: To convert a JavaScript object into JSON.
- limitTo: It is used to return an array or a string that contains a specified number of elements.
- lowercase: It is used to convert a string into lowercase letters.
- uppercase: It is used to convert a string into uppercase letters.
- number: It is used to convert a number into a string or text.
- orderBy: It sorts an array based on specified predicate expressions
How to Create Custom Filters in AngularJS?
Let’s understand what filters are in AngularJS. Filters are functions that transform data before it is displayed in the view. They are used to format data, convert it to a different data type, or perform any other kind of data manipulation.
Creating a Custom Filter
To create a custom filter, we first need to define a new filter factory function using the filter() method of the AngularJS module. This function should return another function that will be used to perform the actual filtering operation.
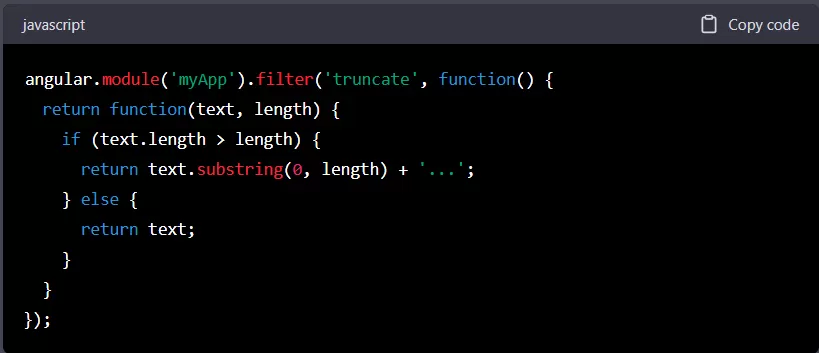
Here’s an example of a custom filter that takes a string of text and returns a truncated version of it:

In this example, we’ve created a new filter called truncate that takes two parameters: text and length. The text parameter is the string that we want to truncate, and the length parameter is the maximum number of characters we want to allow in the truncated string.
The function returned by the factory function takes these two parameters and performs the truncation operation. If the length of the text is greater than the specified maximum length, it truncates the text and adds an ellipsis at the end. Otherwise, it simply returns the original text.
Using a Custom Filter
Once we’ve created a custom filter, we can use it in our HTML templates like any other filter. For example, we can use the truncate filter to display a shortened version of a blog post title:

In this example, we’re using the truncate filter to limit the length of the post title to 50 characters. If the title is longer than 50 characters, it will be truncated, and an ellipsis will be added at the end.
We can also chain filters together to perform multiple transformations on the data. For example, we could use the date filter to format a date string and then use our custom truncate filter to limit the length of the formatted date:

In this example, we’re first using the date filter to format the post.date value as a string in the format “MMM d, yyyy”. We’re then using the truncate filter to limit the length of the resulting string to 20 characters.
Conclusion
Custom filters are a powerful tool for manipulating data in AngularJS. By creating our own filters, we can perform complex data transformations and formatting operations to meet the specific needs of our applications.
To create a custom filter, we first need to define a new filter factory function using the filter() method of the AngularJS module. This function should return another function that will be used to perform the actual filtering operation. We can then use our custom filter in our HTML templates just like any other filter and even chain multiple filters together to perform multiple transformations on the data.
Hopefully, you find this article helpful!