The primary motive of the application testing process is to ensure the stability of the apps while revealing the bugs and errors that might be present in the core framework. The functionality of application testing is further enriched with the integration of Selenium automation testing. This is because, with this advanced process, the developers can run multiple instances simultaneously. Test automation also allows the integration of modern technologies like Agile Methodologies to run the development and testing processes side by side. While implementing these processes, the app testers can deploy various 3rd party plugins to further improve the accuracy of the reports.
Through this article, we will discuss the process of integrating Lighthouse Performance metrics while using an online Selenium grid for automation testing. We will also discuss how the app developers can access these data during the test analysis process. Finally, we will understand some of the integrations that can help simplify the entire process.
Developing a General Idea of Selenium and Automation Testing
Before we move on to Selenium, let us understand the basic functioning and intention of automation testing. Firstly, it is an effort towards the removal of human involvement in the test case execution process. Instead, the system will use a series of predetermined parameters, supplied by test data to identify the functioning and stability of the apps. This is because using these parameters, the system can emulate human interactions while communicating with the app. It is also possible to make notable changes in the test data to customize the reports according to the project requirements.
In the modern app development market, the primary upsides of integrating test automation are mentioned below:
- It allows the app developers to initiate thousands of different test instances using the concept of a hub that is connected to different nodes. Here, each node will represent all the elements present in a web application.
- While using Test Automation, the application developers can integrate various other features and methods like parallel test execution, live activity log, and agile methodologies to not only improve the test efficiency but also the quality of the app project.
- Since automation testing is a long-term investment, it will benefit the app developers in the coming years as it will eliminate the expenses and time involved with maintaining a manual app testing team.
- Automation testing is highly efficient as it is devoid of errors that can arise due to the involvement of human testers. This advanced process can also run the test cases 24 hours round the clock which is much beyond human capabilities.
Now coming to Selenium, we can say that it is an umbrella project consisting of different tools for initiating automation testing on web-based apps. All of these tools are unique and have a definite role in the test case execution process. The core infrastructure of Selenium works on the popular programming language, JavaScript. While using Selenium, app developers can access its features without any license charges due to the open-source infrastructure.
In the modern app testing process, the Selenium tools will assist the application testers in the following stages:
- For automatically generating the automation test case, the app developers can utilize the codeless automation testing offered by Selenium. This feature is available with the help of the Selenium Integrated Development Environment tool. While using this tool, the system will analyze the user interactions on the application and automatically generate the test cases in real time.
- However, in certain scenarios, the developers will be forced to manually create the automation test cases. In such instances, they can use the Selenium client API to choose any of their preferred programming languages like Python, JavaScript, and Ruby. This tool also simplifies the process of improving the test cases in the native environment of Selenium after it is written.
- After creating the automation test cases, the app developers can refer to the Selenium WebDriver for initiating the test cases based on the target parameters. Using this tool, it is also possible to run the automation test cases in the native environment of the selected web browser. For performing all of these processes, Selenium WebDriver does not have to rely on the native test engine.
- When app developers are working with complex applications consisting of thousands of different elements, improving the test efficiency is very crucial. This is the goal that Selenium Grid aims to achieve. This is because, with the help of this tool, app developers can initiate thousands of different test instances on different configurations and machines at the same time.
We would like to caution the app developers that Selenium is only useful when they are working with web apps. For other alternatives like native apps, cross-platform apps, and hybrid apps, they need to look for an alternative in the market.
LambdaTest and its Influence over Selenium Automation Testing
From the point of Selenium automation testing, LambdaTest can be highly useful as it provides the cloud best environment for initiating the test cases on real devices. Using this platform, the app developers can run the Selenium test cases on thousands of different browsers, operating systems, and real devices. The integration of all these test reports also helps the app developers to massively boost the accuracy of the test reports.
The LambdaTest Real Device Testing Cloud can help with Selenium automation testing in the following ways:
- While using this platform, the app testers will have access to legacy devices and older browser versions that are critical for expanding the prospective user base. This is because various surveys show that more than 75% of target users do not update their software or hardware.
- While working with Selenium test cases, LambdaTest can run these test instances on more than 3000 different modern browser versions at the same time. It can also combine the test reports on different devices and operating systems.
- LambdaTest generates a highly intuitive test report that combines test logs with multiple screenshots and videos. Using these reports, the app testers can quickly and easily navigate the non-functional web elements of the app. So, we can say that this process also helps to simplify the debugging process.
- Finally, LambdaTest has an elaborate support system that includes live chat, phone support, and email features. Using these, the app developers can give adequate information regarding all the tools and features offered by this platform. It also has an open-source community where developers and testers can discuss among themselves multiple issues.
Viewing Lighthouse Performance Metrics Using Online Selenium Grid
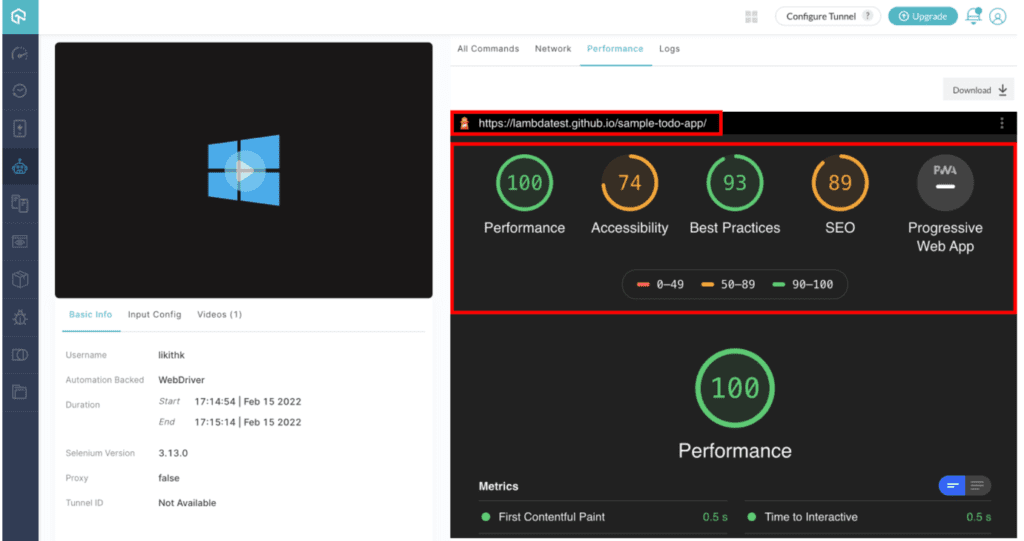
The lighthouse performance metrics allow the application developers to view scores including accessibility, portability, best practices, and the progressive nature of the web application. With the integration of LambdaTest, the app developer can easily integrate a lighthouse performance metric and access the data during the Selenium testing process.
To simplify this process for the new automation testers and developers, we have mentioned the prerequisites and intended steps below:
- Prerequisites:
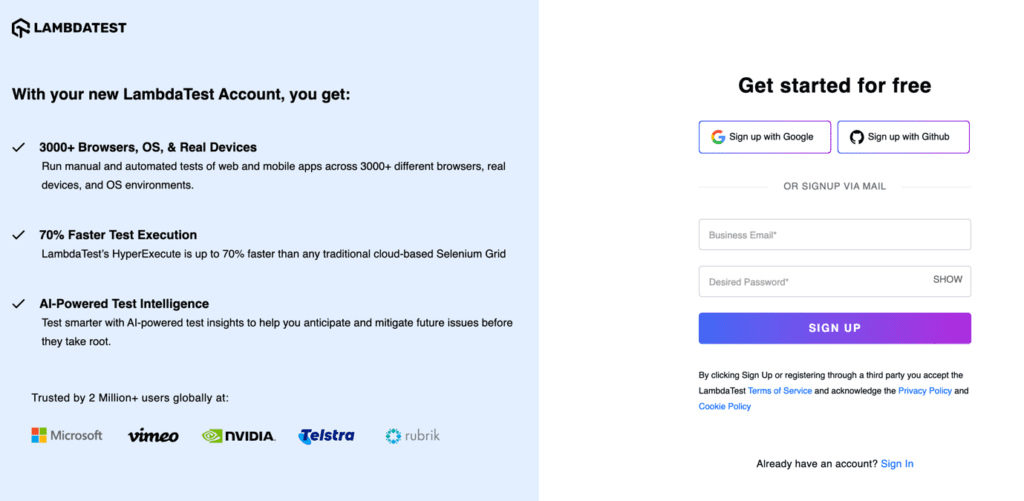
- Firstly, the app developers have to create a LambdaTest account by navigating to the official website and following the on-screen instructions.

- After signing in to the LambdaTest account, the developers have to purchase the relevant license which will provide the username and access key for accessing the LambdaTest real device testing cloud. All these details will be available under the customer dashboard on the automation tab.
- Including Lighthouse Performance Metrics in Selenium Grid
- The desired capabilities option of LambdaTest allows the app developers to include the lighthouse performance metrics with the Selenium test cases.
- At first, on the app testers have to use the performance feature of the desired capabilities generator to begin the integration process. The code snippet mentioned below will allow the app developers to integrate lighthouse performance metrics while using Selenium Grid:
DesiredCapabilities caps = new DesiredCapabilities();
.
.
// To view performance metrics
caps.setCapability(“performance”, true);
Now, let us look at a code snippet that will allow the app developers to trigger the lighthouse performance metrics on LambdaTest during the test case execution process:
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability(“browser”, “Chrome”);
caps.setCapability(“version”, “86”);
caps.setCapability(“platform”, “macOS Catalina”);
caps.setCapability(“build”, “Lighthouse Performance Demo”);
caps.setCapability(“name”, “TestNG Test 3”);
caps.setCapability(“network”, true);
caps.setCapability(“visual”, true);
caps.setCapability(“video”, true);
caps.setCapability(“console”, true);
caps.setCapability(“selenium_version”, “4”);
// To view performance metrics
caps.setCapability(“performance”, true);
- Accessing Lighthouse Performance Metrics in Selenium Grid
To access the data from lighthouse performance metrics, the app developer simply has to follow the mentioned steps:
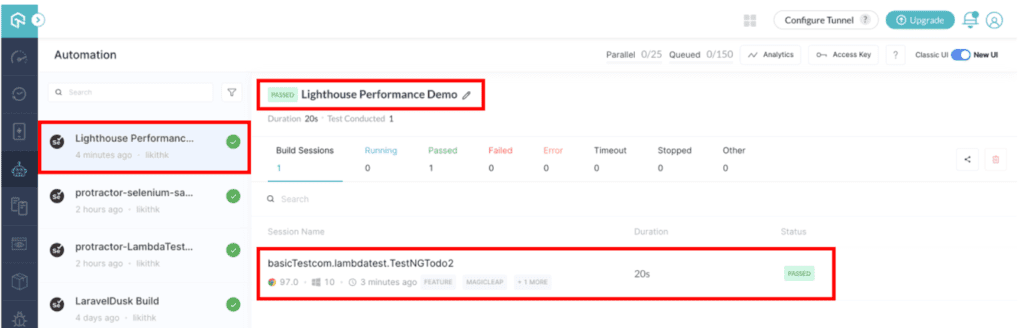
- Firstly, the testers have to navigate to the automation dashboard to visualize the recently executed Selenium automation test cases.

- Next, the app testers have to choose the test case on which they have integrated the lighthouse performance metrics feature.

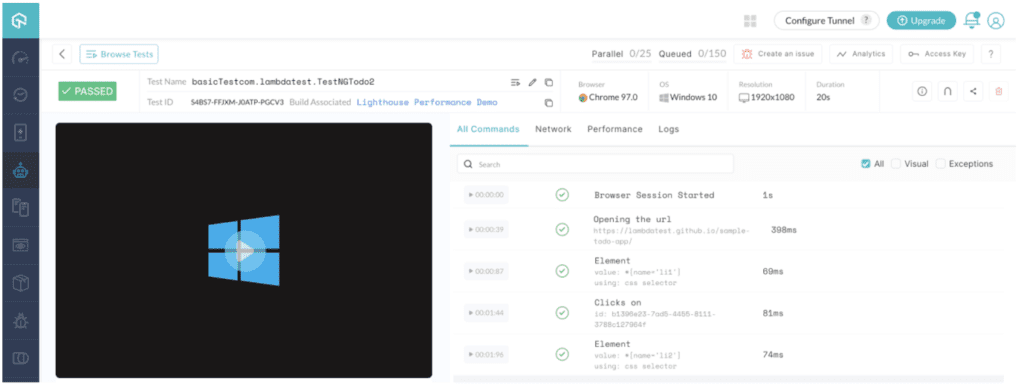
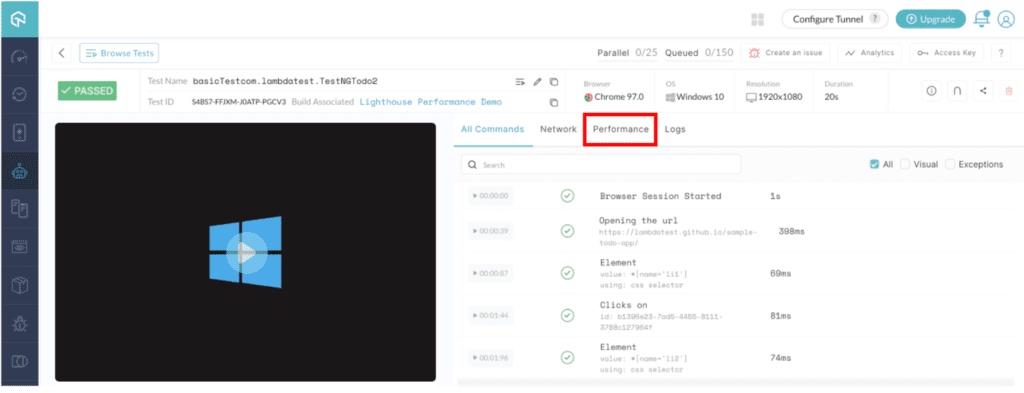
- After this, the app testers have to navigate to the performance tab and click on it.

- Now, the system will automatically show the lighthouse performance metrics data on the screen for the website that is undergoing the testing process.

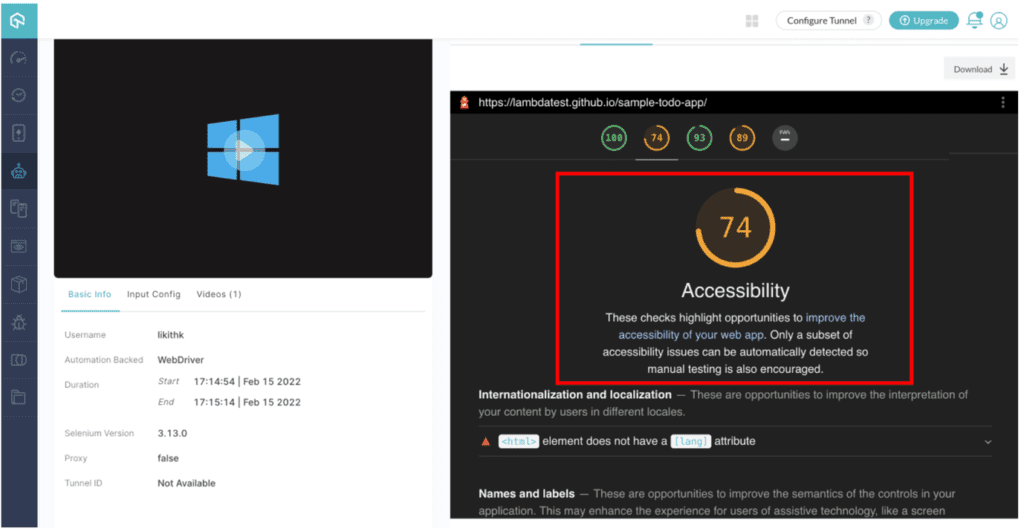
- The application developers can also click on their chosen metrics to receive detailed information about that feature along with the individual factors that will affect the score footstep for instance when the ABP developers will click on the accessibility metric all the relevant details will be displayed on the screen.

- LambdaTest will also allow app developers to download these metrics on their system for future referencing processes. While downloading, the app developers can choose their preferred format depending on the project requirements. Finally, we recommend the developers go through the official documentation of LambdaTest and Selenium to receive further information about all the features and tools.
A very useful tip for app developers is to remember that the test duration must be 30 seconds or more to generate the lighthouse performance report.
The official website will also provide adequate information about some of the common issues that can arise during the Selenium automation testing process with LambdaTest. It will also provide some of the common solutions that can help resolve these issues.
The Final Verdict
So we discussed the importance of integrating lighthouse performance metrics with Selenium automation testing. The integration of LambdaTest further simplifies this process with its cloud infrastructure. It is also essential for the developers to have a different idea about modern automation testing practices. Some of the common tips involve constantly gaining information about the new trends and innovations in the segment of test automation. Finally, market surveys can help develop a customized application based on the target audience’s requirements. These are some of the most essential tips that can help app development companies boost their productivity and increase their audience reach.